De Zendesk Widget configureren (zonder je computer uit het raam te willen smijten)
Er is geen twijfel aan: de Zendesk Widget is een geweldige manier om rechtstreeks vanop je website met je klanten te communiceren. Klanten komen makkelijk in contact met je Help Center en de medewerkers in je andere Zendesk support kanalen (Support, Live Chat en Talk) via de web app die je apart op een webpagina installeert. Een paar clicks, en je bent vertrokken. Maar laten we eerlijk zijn: het design van de app afstemmen op je brand identity, je bedrijfskleuren, andere talen, eender wat eigenlijk, is dikke miserie. Zeker als je zelf geen code kan schrijven. Heel eerlijk? Zelfs wanneer je dat wél kan, blijft het een uitdaging. 😉
Maar dat verandert vandaag!
Vorige week voegde Zendesk onze Widget.Guide configurator app toe aan de Zendesk Marketplace, hun zorgvuldig samengestelde lijst van partners, apps en integraties.
De Zendesk Widget code veranderen, WYSIWYG-style
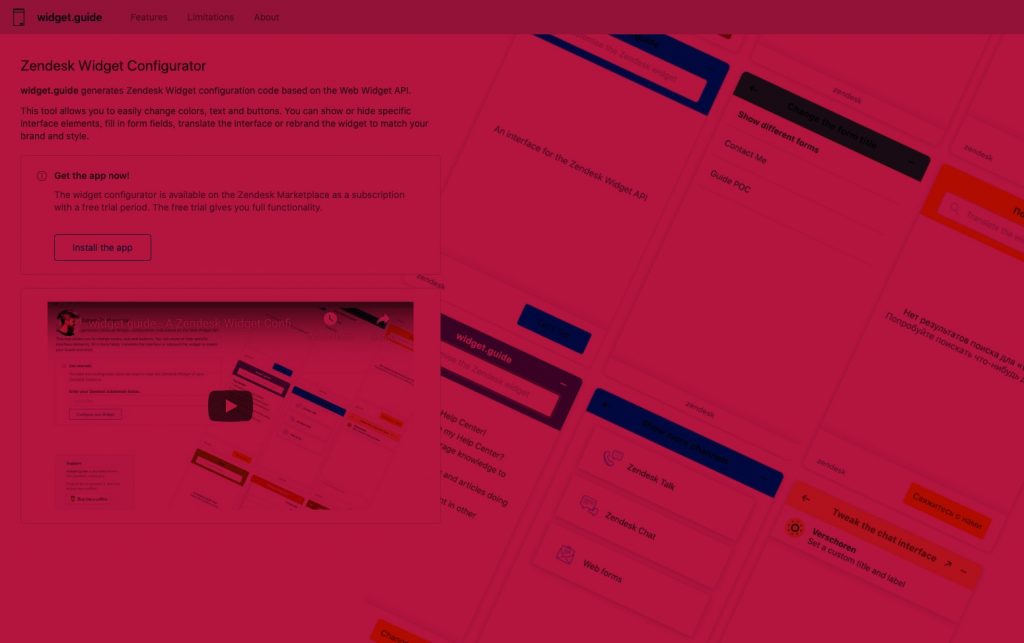
Onze Widget.Guide app genereert code om de Zendesk Widget te configureren op basis van de Web Widget API, WYSIWYG-style. Zo kan je met deze tool in één-twee-drie kleuren, tekst of buttons veranderen. Je kan specifieke elementen van de interface (on)zichtbaar maken, delen van een formulier invullen, de interface vertalen of de Widget aanpassen aan je eigen brand en stijl.
De Zendesk Widget, maar dan op steroïden 💪 , en nu beschikbaar op je favoriete marktplaats.
Net wat je nodig had. Vet!