Comment configurer le widget Zendesk sans faire passer votre ordinateur par la fenêtre ?
Aucun doute là-dessus : le widget Zendesk est un excellent outil pour engager la conversation avec vos clients directement à partir de votre site web. Il permet à vos clients d’accéder facilement à votre centre d’aide et aux agents de vos autres canaux d’assistance Zendesk (Support, Live Chat et Talk) via une application web distincte à intégrer sur une page web. Ce widget est opérationnel en un rien de temps. Mais on ne va pas se mentir : aligner son design sur l’identité de votre marque, les couleurs de votre entreprise, les différentes langues et tout ce que vous voulez, c’est… euh… compliqué. Surtout quand on ne sait pas coder. Enfin… pour tout à fait honnêtes : même quand on sait coder. 😉
Mais ça, c’était avant.
La semaine dernière, Zendesk a ajouté notre application de configuration Widget.Guide sur le Zendesk Marketplace, sa liste bien organisée de partenaires, d’applications et d’intégrations.
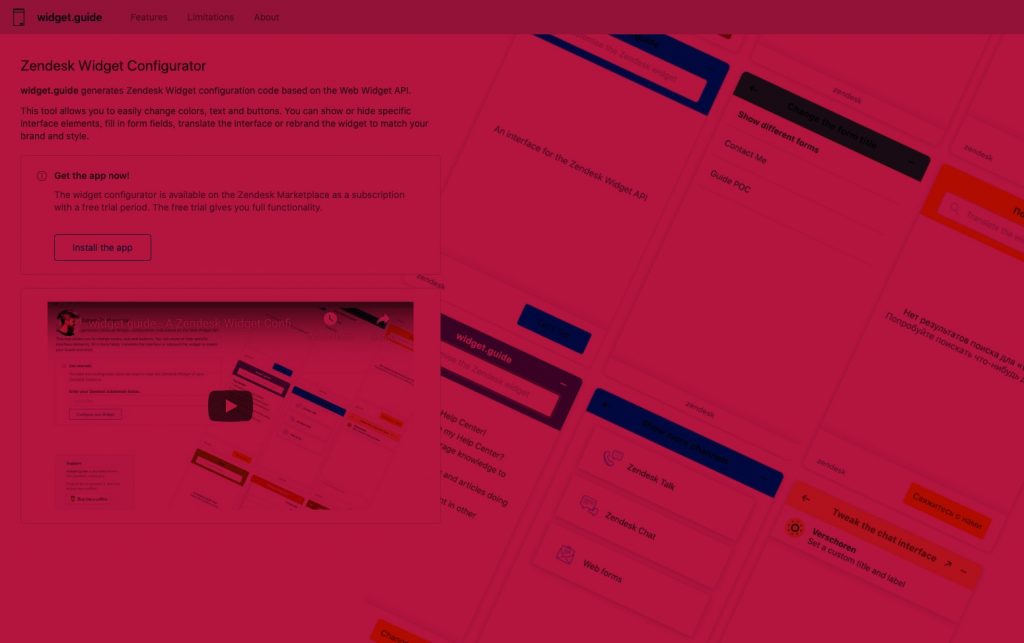
Modifiez le code du widget Zendesk en mode WYSIWYG
Notre application Widget.Guide génère du code de configuration Zendesk Widget sur la base de l’API Web Widget, façon WYSIWYG. Cet outil vous permet de changer facilement les couleurs, le texte et les boutons. Vous pouvez afficher ou masquer des éléments d’interface spécifiques, remplir des champs de formulaire, traduire l’interface ou adapter le widget à votre marque et à votre style.
En bref, c’est une version sous stéroïdes 💪 du widget Zendesk, et elle est maintenant disponible sur votre marketplace préféré.
C’est pas cool, ça ?