How to configure the Zendesk Widget without throwing something at your computer
There’s no doubt about it: the Zendesk Widget is a great tool to engage in conversation with your customers right from the website. It gives customers easy access to your Help Center, and the agents in your other Zendesk support channels (Support, Live Chat and Talk) via a separate web application that you embed in a web page. It’s up and running in no time. But, frankly speaking: aligning its design with your brand identity, corporate colors, different languages, and what have you, sucks. Especially when you don’t know how to code. To be honest: it’s even a challenge when you do know how to code.😉
Well, no more.
Last week, Zendesk added our Widget.Guide configurator app to the Zendesk Marketplace, the company’s well-curated list of partners, apps, and integrations.
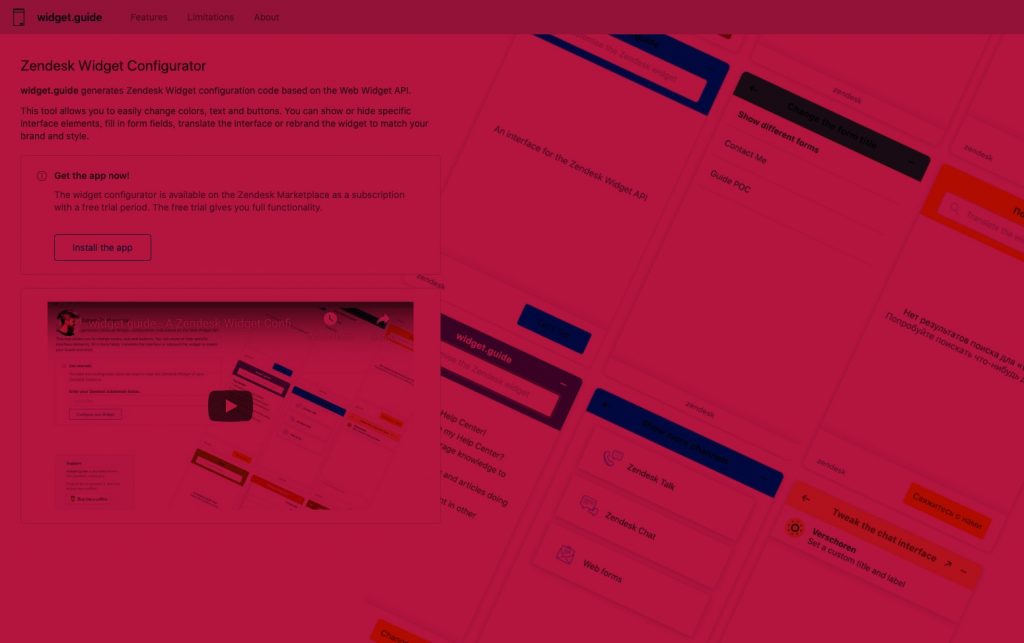
Changing the Zendesk Widget code WYSIWYG-style
Our Widget.Guide app generates Zendesk Widget configuration code based on the Web Widget API, WYSIWYG-style. The tool allows you to change colors, text, and buttons easily. You can show or hide specific interface elements, fill in form fields, translate the interface, or rebrand the Widget to match your brand and style.
It’s the Zendesk Widget on steroids 💪 , and it’s available in your favorite marketplace now.
How cool is that?